
Description
Hi, my name is Mohammed khan ( Full Stack developer) and I’ll be the instructor for the course.
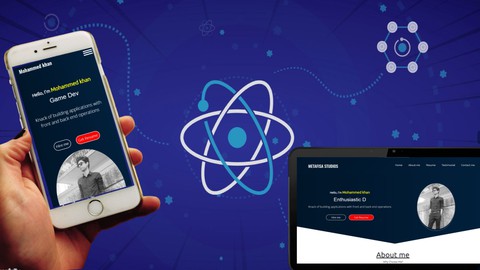
In this course, you will learn how to make an awesome responsive portfolio website using React JS, CSS, and Bootstrap.
at the end of the course, you will be able to deploy the website on Netlify and Github pages.
These are the things that you will be learning throughout the course.
- Learn about React Hooks (useEffect,useRef,use effect etc)
- Learn how to handle UI state
- Learn about CSS flexbox (flexbox and much more stuff)
- Learn about how to Create Complex animations in React JS in a Correct way.
- Learn about CSS animations using keyframes
- Learn about CSS animations in general
- Learn about transitions in CSS.
- Learn about the Pseudo elements like ::after and ::before in CSS
- Learn How to make a responsive Navigation bar
- Learn the importance of a portfolio website.
- Learn How to use Codesandbox.
- You will get the complete source code of the website.
apart from this, I will also be teaching you how to create complex layouts using HTML.
Also if you do not like this course we also have a 30-day money-back guaranty
So, what are you waiting for guys? Join now and I’ll see you guys in the course.
Who this course is for:
- Beginner of Javascript, React, Bootstrap who want to learn how to build professional web apps
- All the students who wants to create the responsive website design or development
- Students who wants to learn how to create their own portfolio website
Requirements
- Basics of React JS
Last Updated 12/2021
Download Links
Direct Download
The Ultimate React JS responsive portfolio course.zip (2.1 GB) | Mirror